【チートシート付き】VS Codeで始めるMarkdown

今では多くのエンジニアが利用しているVisual Studio Code。VS CodeにはMarkdownで綺麗なドキュメントを作る機能が存在します。
しかし、「Markdownを覚えるのが面倒」「WordやExcelのほうがドキュメントは作りやすい」と考えてしまいがちです。
そこで今回は、VS Codeで始めるMarkdownと題しまして、皆様をMarkdownの世界に誘おうと思います。
Markdownはslackなどでも使える言語です。ぜひ実践してみてください。
▼ 目次
VSCodeの環境を整える
ではまず、VS CodeでMarkdownを扱う環境を構築します。
VSCodeを開いてください。「ファイル」から「名前をつけて保存」をクリックします。
ファイル名を「任意のファイル名.md」にして「保存」をクリックし、ファイルを保存します。
以上です。たったこれだけで、Markdownの環境構築は完了です。
Markdownチートシート
Markdownはとてもシンプルなマークアップ言語です。そのため、HTMLよりも手軽に、そしてきれいなドキュメントを作成できます。
基本的な文法をこれから記載します。
見出し
#の数を変えることで、見出しのレベルを調整できます。
|
1 2 3 4 5 6 |
# h1 ## h2 ### h3 #### h4 ##### h5 ###### h6 |
テキストの装飾
HTMLタグのように装飾したい文字を囲みます。
|
1 2 3 |
*イタリック* **太字** ~~打消し線~~ |
ソースコード
複数行の場合は ```java のように言語を指定すればVS CodeやGitHub,Gitbucketではハイライトもつけてくれます。
|
1 2 3 4 5 6 7 |
一行のソースコード ` echo 'Test'; ` ```php //複数行のソースコード $test = 'test'; return $test ``` |
引用
文章の引用等に使えます。
|
1 2 3 |
> 引用したい文章 >>二重引用もできます > |
リンク
Markdownではリンクも簡単に表現できます
|
1 |
[ウィズテクノロジー](https://www.whizz-tech.co.jp/) |
水平線
文章を区切りたいときに便利です。
|
1 |
--- |
テーブル
少し複雑ですが、テーブルも表現できます。
|
1 2 3 |
| 左寄せ | 中央寄せ | 右寄せ | |:------|:--------:|-------:| | 左 | 中央 | 右 | |
箇条書き
箇条書きも簡単に表現できます。
|
1 2 3 |
* その1 * その2 * その3 |
プレビュー
VS CodeではMarkdownのプレビュー機能もあります。
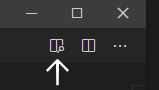
右上の

をクリックしてください。
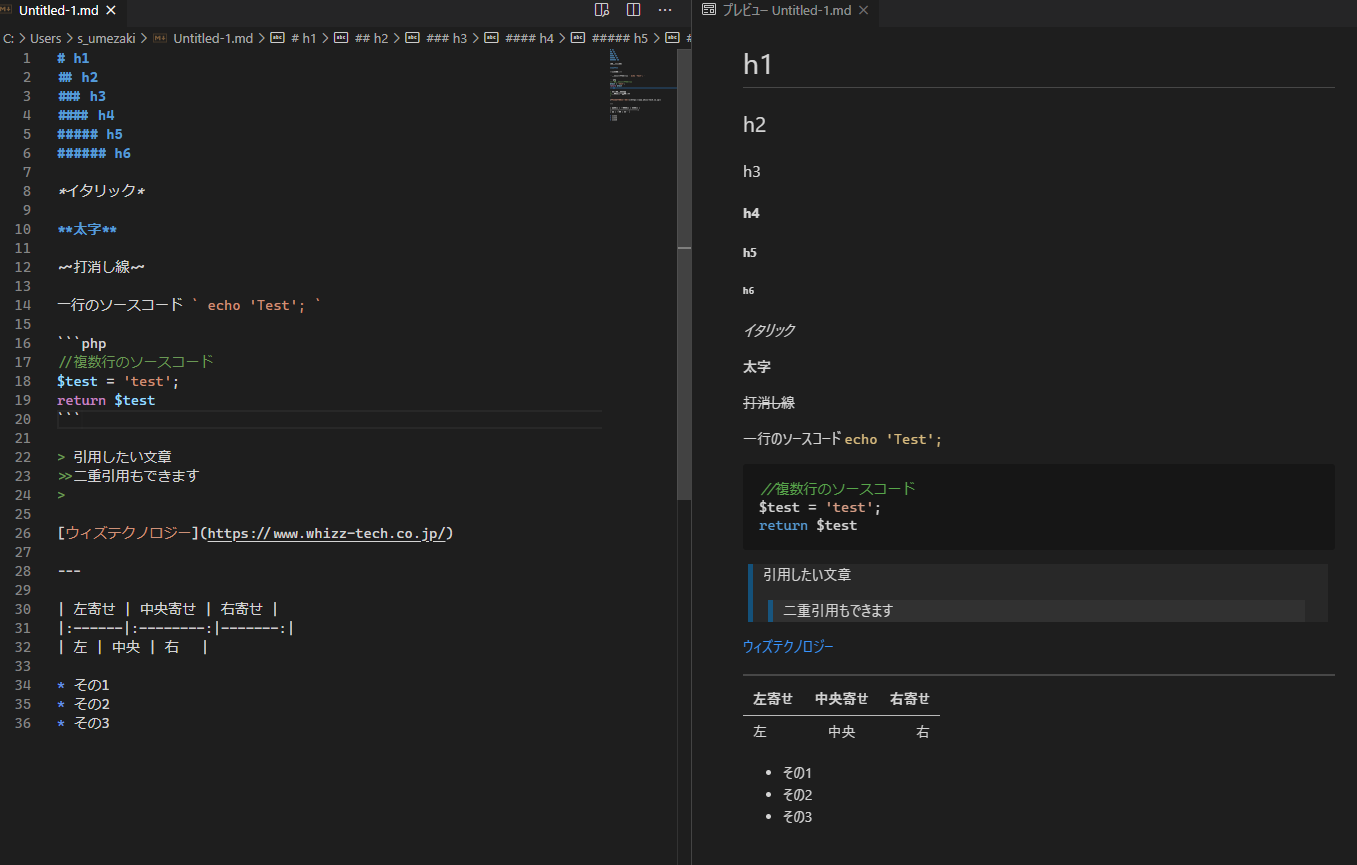
右側にプレビューが表示されます。

Markdownはとても便利なのでぜひ皆さんも使ってみてください。










