FullCalendarで特定の日付に飛ぶボタンを設置する
やりたいこと
・ウィークリー表示のときに、月単位で同日の週に飛ぶボタンを追加したい
・デイリー表示のときに、月単位で同日に飛ぶボタンを追加したい
デフォルトで設置できるボタンは、ウィークリーカレンダーだと前週/次週、デイリーカレンダーだと前日/次日に遷移するため、少しカスタマイズする必要があります。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
const BUTTON_DISPLAY_SETTINGS = { 'dayGridMonth': 'none', 'timeGridWeek': 'inline-block', 'timeGridDay': 'inline-block', }; let date = new Date(); let calendar = new FullCalendar.Calendar(document.getElementById('calendar'), { initialView: 'dayGridMonth', timeZone: 'Asia/Tokyo', locale: 'ja', buttonText: { month: '月', week: '週', day: '日', }, customButtons: {// ①カスタムボタンの追加 prevMonth: { text: '前月', click: function () { date.setMonth(date.getMonth() - 1); calendar.gotoDate(date); // ②前月へ飛ばす } }, nextMonth: { text: '次月', click: function () { date.setMonth(date.getMonth() + 1); calendar.gotoDate(date); // ②次月へ飛ばす } }, today: { text: '今日', click: function () { date = new Date(); // ③「今日」ボタン押下時はdateをリセットする calendar.today(); } } }, headerToolbar: { // ④ヘッダー要素にカスタムボタンを追加する left: 'prev,next today prevMonth,nextMonth', center: 'title', right: 'dayGridMonth,timeGridWeek,timeGridDay' }, datesSet: function (view) { // ⑤マンスリー表示の際はボタンを表示しないようにする let viewType = view.view.type; $('.fc-prevMonth-button').css('display', BUTTON_DISPLAY_SETTINGS[viewType]); $('.fc-nextMonth-button').css('display', BUTTON_DISPLAY_SETTINGS[viewType]); } }); calendar.render(); |
手順を追って説明していきます(*‘ω‘ *)
①customButtonsで追加したいボタン(prevMonthとnextMonth)を作成する。
②カスタムボタンのclickイベントに、gotoDateメソッドを利用して特定の日付へ飛ばす処理を記述。今回は前月/次月へ飛ばしたかったため、その日付を指定する。
③「今日」ボタン押下時に、カスタムボタン用に日付を保持していた変数dateを当日でリセットする。
④headerToolbarに①で作成したカスタムボタンを追加する。
⑤マンスリー表示のときはこのボタンは表示したくなかったため、datesSetで表示の制御を行う。datesSetは、新しい日付範囲に移動したときにトリガーされるイベントなので、そのときにCSSで非表示にするような処理を追加。受け取るパラメータviewには新しい表示範囲に関する詳細情報が入っており、そこからカレンダータイプを取得。
完成形がコチラ▼▼▼
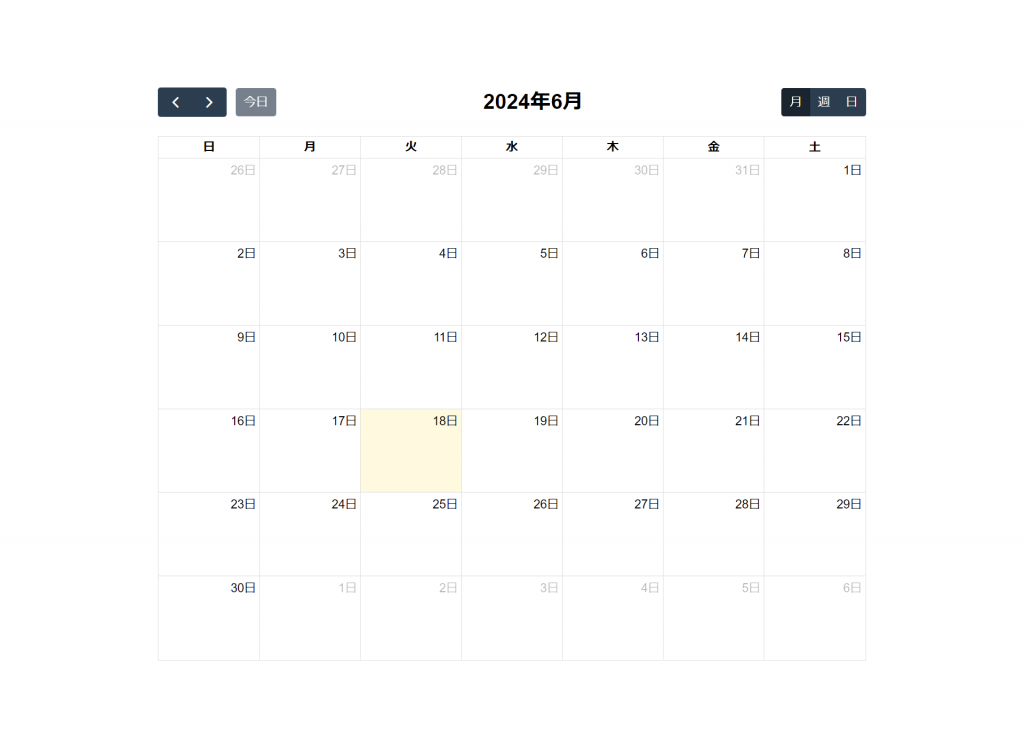
マンスリーカレンダー
初期表示にしているマンスリーカレンダーでは、前月/次月ボタンは表示されていません。

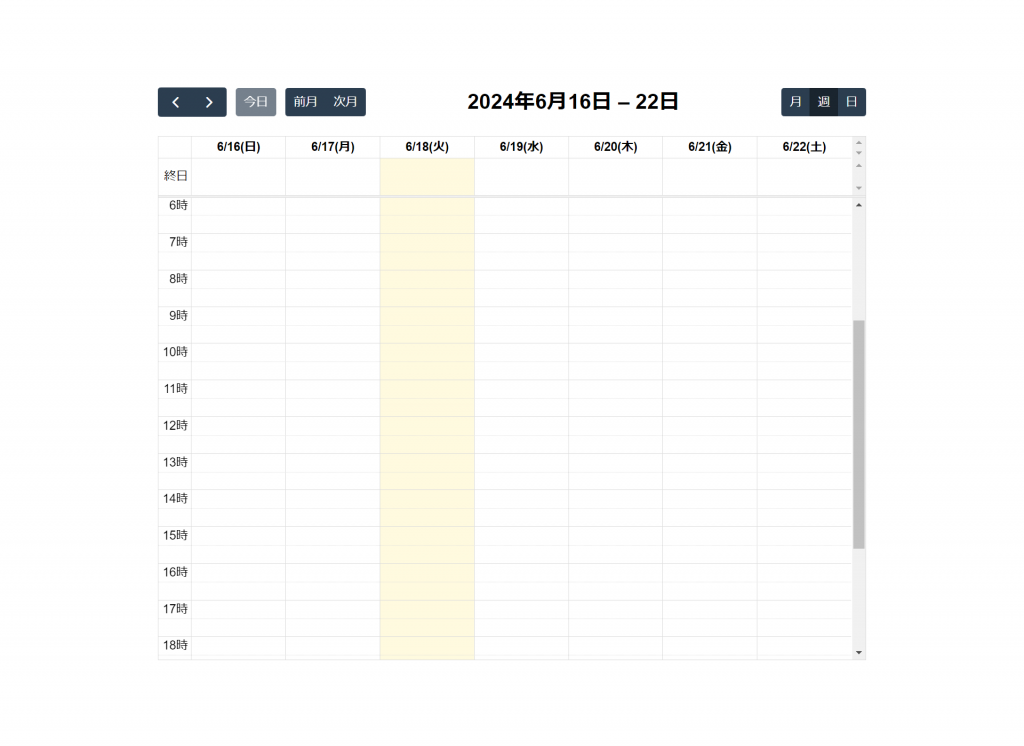
ウィークリーカレンダー
ウィークリーに切り替えると、「前月」「次月」ボタンが表示されます。「次月」ボタンを押下すると、


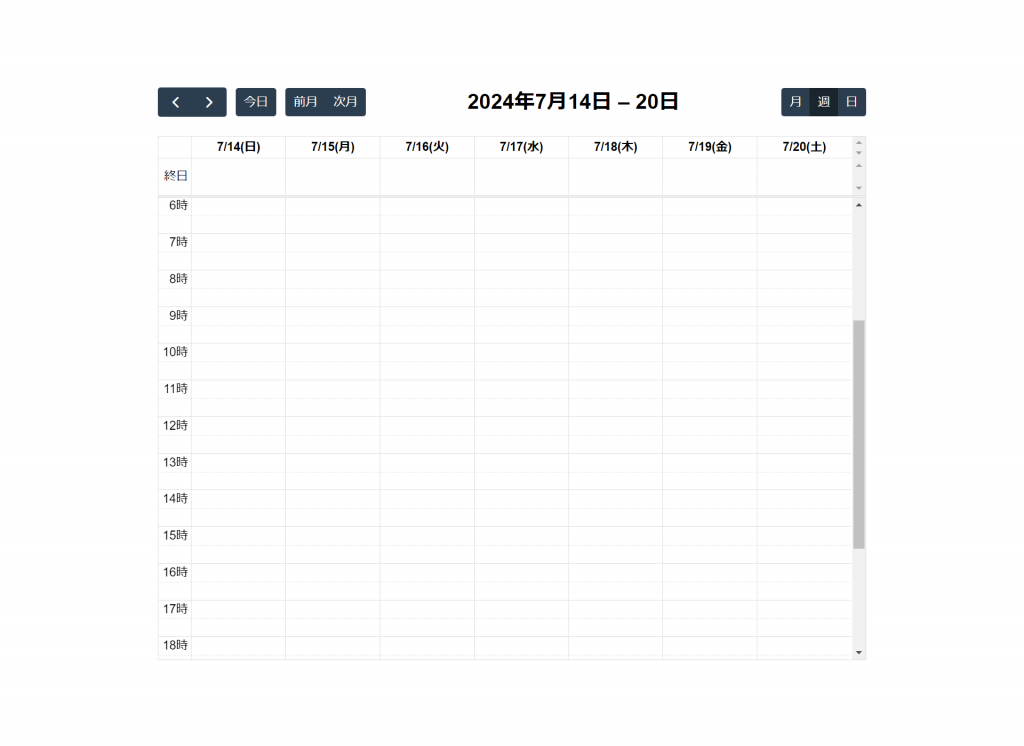
6/18の1か月後、7/18の週が表示されます。
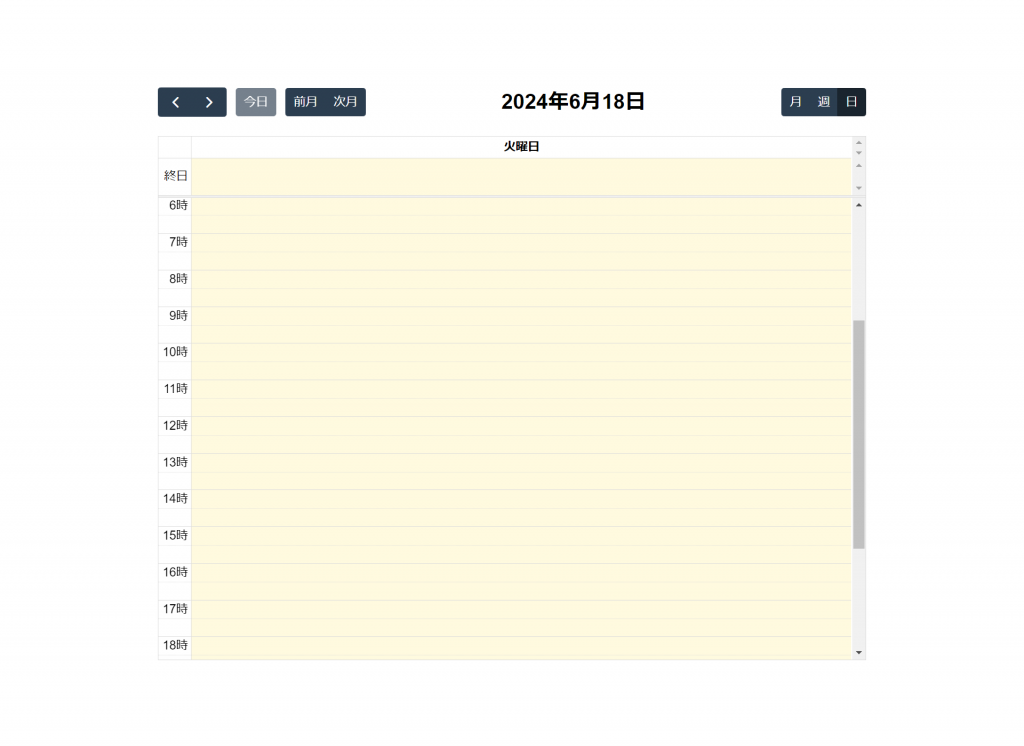
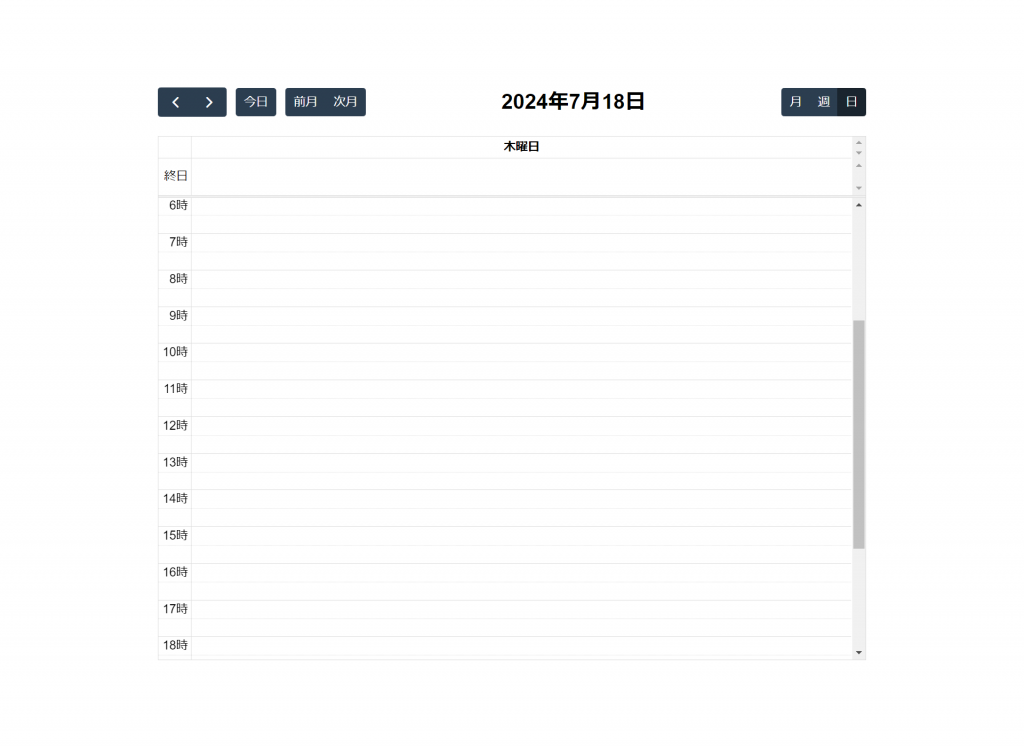
デイリーカレンダー
デイリーカレンダーでも「前月」「次月」ボタンが表示されています。「次月」ボタンを押下すると、


1か月後の7/18が表示されます。
おわりに
gotoメソッドに特定の日付を設定しているだけなので、毎月末に飛ばす、締め日に飛ばすなど、自由にカスタマイズできます👍
最後までお読みいただきありがとうございました。
ウィズテクノロジーで一緒に働きませんか?
分野を限定せず幅広い事業を展開。新しい技術の導入にも積極的に取り組んでおり、チャレンジや成長する機会が沢山。
あなたの経験・知識を活かしながら一緒にIT業界を盛り上げて行きましょう!
採用情報詳細はコチラ











