【初心者向け】AdobeXDの使い方
こんにちは。新入社員のNです。
webサイトのワイヤーフレームを作成するにあたりAdobe XDを使用してみたので、今回学んだことについて書きたいと思います。
▼ 目次
Adobe XDとは
IllustratorやPhotoshopのAdobe社が2017年秋にリリースしたUI/UXデザインツールです。
webサイトやモバイルアプリ専用で、大きな機能としては、デザイン・プロトタイプ・共有が行えます。
操作方法が、IllustratorやPhotoshopより分かりやすいので、エンジニアでもデザインすることができると思います。
使ってみた感想
webサイトのワイヤーフレームをXDで作成してみて、具体的なレイアウトが固まり、少しワクワクしました。
設計図ができただけで満足してしまいそうになります。笑
操作方法は基本的にチュートリアルで理解できますが、デザイン初心者の私にとっては用語が「??」となるので難しかったです。
XDの良いと思った点
- デザイン初心者でも何とか形になる
- 無料
- リピードグリッド機能(下記に説明あり)
- オブジェクト同士の距離が数値で表示されて、分かりやすい
- 画面遷移設定が簡単
XDの不便な点
- 同時共同編集ができない
- クラウドにアップロードして共有、その後別の人が編集するとデータが消えたり、非常にややこしい
- 写真の細かい修正、フィルターなどはできない
- パーツは保存できるが、ヘッダーなどの範囲を使いまわしできない
率直な感想はこんな感じです。
IllustratorやPhotoshopを使ったことがないので比べようがないですが、コマンドが同様で、手軽にフレームワークが作成できるので、デザインに慣れている方には好評のようです。
ですが、XDは毎月アップデートされているので、機能がどんどん増えて使いやすくなっているので、今後より便利になるかもしれません!
では、次はXDの機能についてです。
機能
基本的な操作方法は、XDのチュートリアルが分かりやすいので、ここでは割愛します。
ここでは、いくつか機能を紹介します。
リピードグリッド機能
リピードグリッドとは、作成したパーツを複製する機能のことです。
リピードグリッドを使えば、連続したテキストや画像を簡単に取り込むことができ、各パーツに固有のコンテンツを作成することが可能です。
複製方法
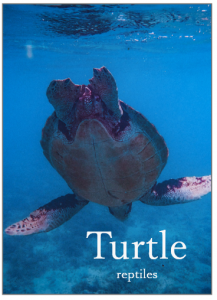
① 複製したいパーツをデザインします
※各パーツをグループ化していないと、1つのパーツのみ複製されますのでご注意ください。

② パーツを選択します
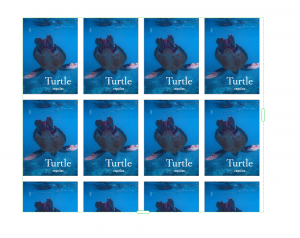
③ 複製したい範囲を選択して、複製します

リピードグリッド内のテキストを操作する
変更したいテキストをダブルクリックすると直接変更が可能です。
また、改行区切りのテキストファイルをドラッグすればテキストを一気に置換できます。
テキストファイル

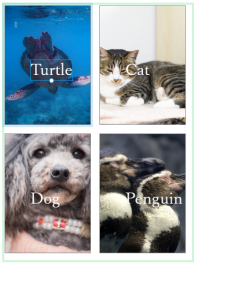
テキストファイルをドラッグしたもの

商品サイトなど同じパーツを複数扱うときに便利かなと思います。
ちなみに画像は、挿入したい画像を全選択してドラッグすればできます。
シンボル化
繰り返して使うパーツは、シンボル化しておくと便利です。1つ修正すると、全てのパーツに反映されるので、ボタンやメニューバーなどで使えます。
シンボル化したパーツの編集
シンボル化したパーツをマスタといいます。マスタを修正すれば全パーツに反映され、コピーを修正すればそのパーツのみ編集することが可能です。

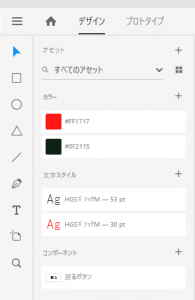
アセットで管理する
プロジェクトで使用するオブジェクトのカラー、文字スタイルなどのアセット(今までパーツと呼んできたもの)を管理する方法があります。
さっき使っていた色何だっけ?という時間がなくなるので便利です。
ちなみに、アセットの下に先程のコンポーネントがあります。

以上で機能の紹介は終わります。
まとめ
XDは便利なツールなので、「デザインを初めてする!」「ワイヤーフレームを作らないといけないのに、時間がない!」という方には、おススメです。
また、大量にオブジェクトを作成しても軽いのが良いですね。
気になるなと思っていらっしゃる方は、ぜひお試しください。
最後まで、お読みいただきありがとうございました。
ウィズテクノロジーで一緒に働きませんか?
分野を限定せず幅広い事業を展開。新しい技術の導入にも積極的に取り組んでおり、チャレンジや成長する機会が沢山。
あなたの経験・知識を活かしながら一緒にIT業界を盛り上げて行きましょう!
採用情報詳細はコチラ










