チャットワークからSlackの連携をGoogle Apps Scriptを使って送信する方法(画像解説)
テレワークが普及し、様々なコミュニケーションツールが活用されるようになりました。
弊社でも「Slack」「Skype」や「チャットワーク」などいくつかのツールを使い分けしています。
ただ、複数のツールを利用すると煩雑になったり見逃したりと課題もいくつかあります。
そこでチャットワークのメッセージをSlackに連携することで効率化を図っています。
今回はその手順についてご紹介します。
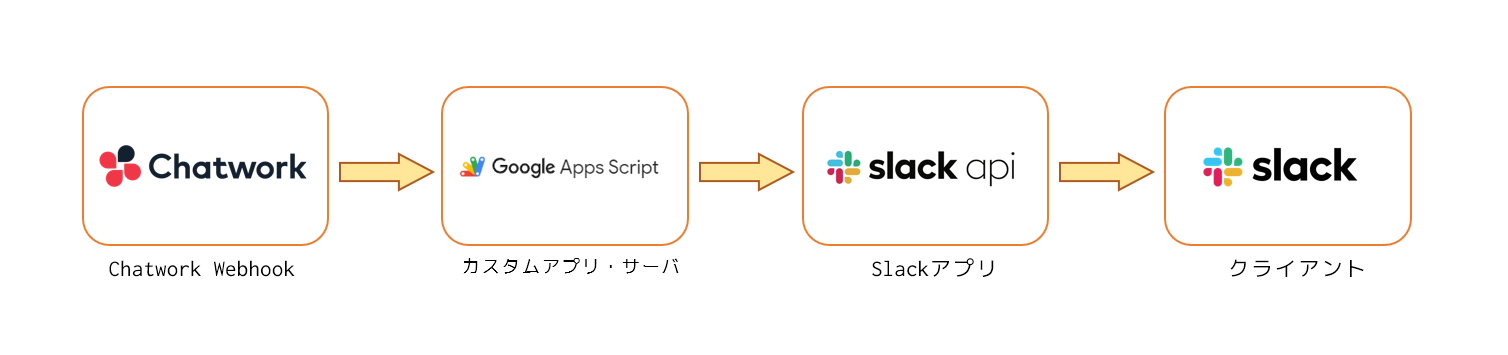
連携する構成はこんな感じです。

「Chatwork Webhook」を利用すると、
メッセージ投稿時に指定のURLにメッセージ内容を送ることができます。
そのWebhookの送信先として「Google Apps Script」を利用します。
▼ 目次
こんな人におススメ
- コミュニケーションツールを効率化したい
- 技術的に知りたい
・Slackをメイン、チャットワークをサブのツールとして利用している
・チャットワークのメッセージをSlackで一元管理したい
・通知を色々なツールに連携し、タイムリーな閲覧や見逃し防止をしたい
・Slack、チャットワークの2重管理を効率化したい
・「Google Apps Script」を使いSlackにメッセージ送信する方法を知りたい
・チャットワークWebhookについて知りたい
などなど
事前準備
Slackアカウント、Chatworkアカウント、Googleアカウントが必要です。
全て登録済みを想定した手順のため未登録の場合は事前に作成してください。
Slackアプリの作成
Slackにメッセージを送信するためには、SlackアプリによるBot連携を行います。
Slackアプリが未作成の場合は、今の記事を参考にアプリを作成してください。
アプリ作成後に発行される「Bot User OAuth Access Token」を利用します。
【Slack】無料版でも簡単に作れるSlackアプリで通知Botを作る方法
Goole Apps Scriptの設定
「Google Apps Script」の新規作成
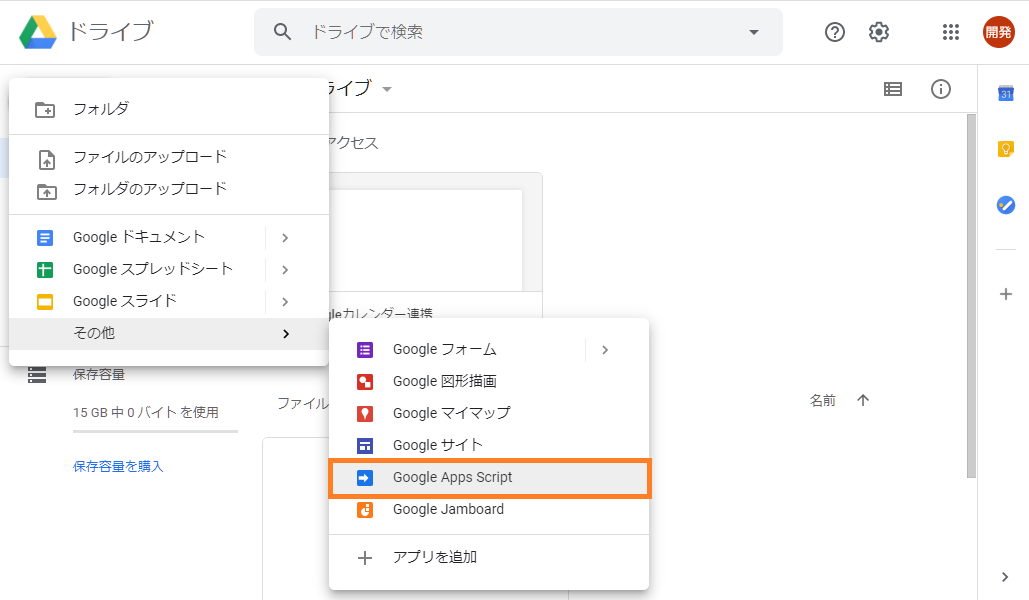
「Google Drive」のメニューから「Google Apps Script」を選択します。
メニューになければ「アプリの追加」から検索し追加してください。

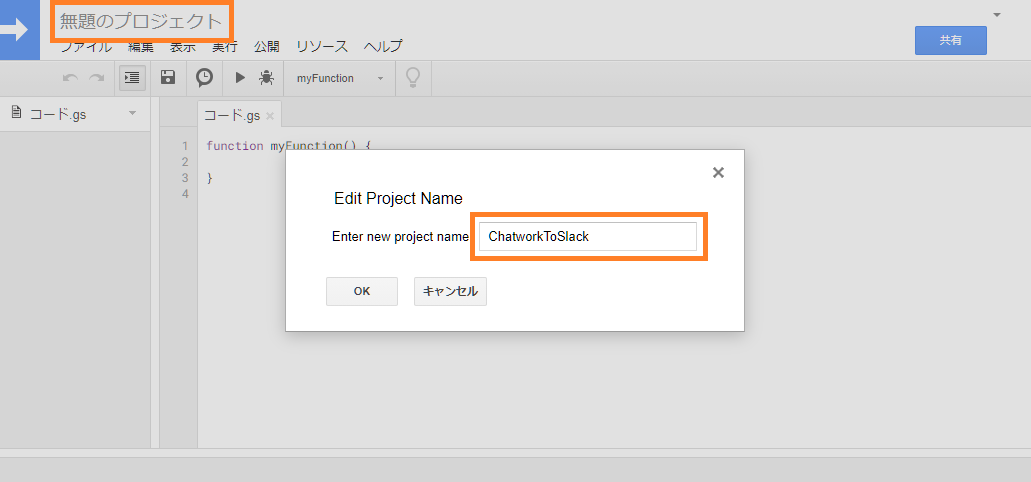
「無題のプロジェクト」をクリックし、プロジェクトの名前を設定します。
名前は何でもOKですが、ここでは仮に「ChatworkToSlack」としましょう。

「SlackApp」ライブラリの追加
外部サービスからSlackへメッセージを通知するには、SlackAPIを利用します。
今回は「SlackApp」のライブラリを利用しメッセージを送信しましょう。
https://github.com/soundTricker/SlackApp
ライブラリとは
Goole Apps Scriptのソースコードを共有・再利用できる仕組みです。
提出されているライブラリを利用することで、自分で面倒な開発をすることなく
開発済みの機能を利用することができます。
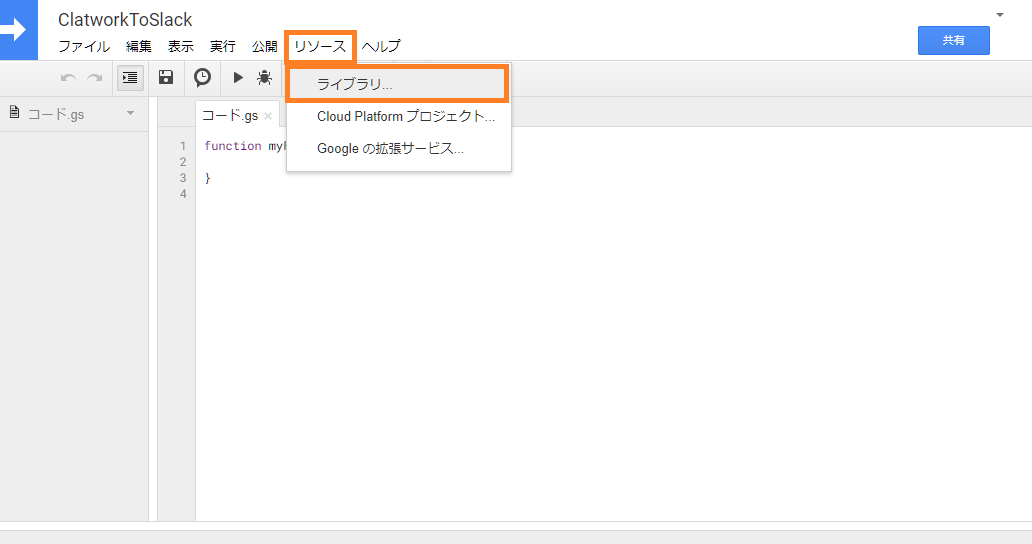
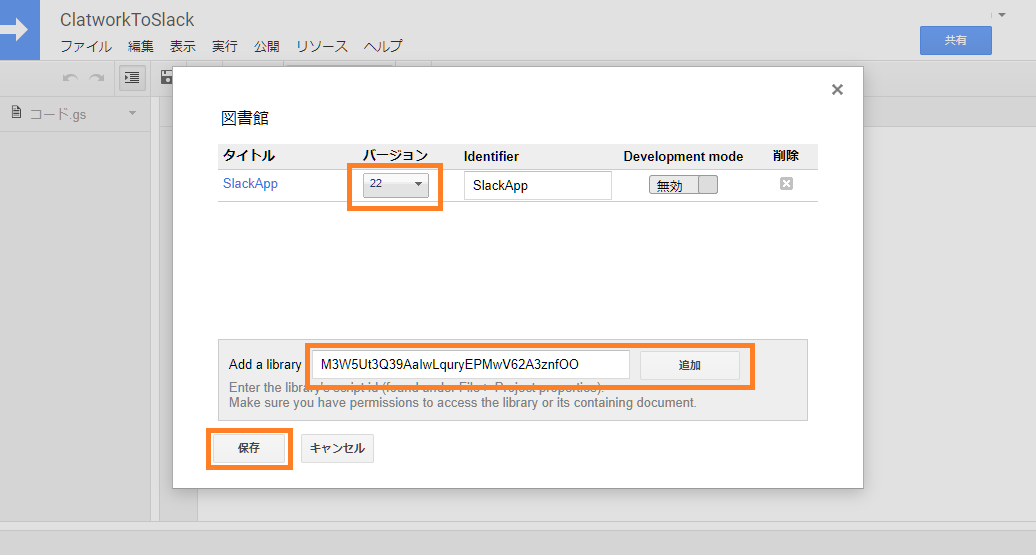
リソースメニューから「ライブラリ」を選択します。

「Add a library」に「M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO」を入力して「追加」します。
バージョンは最新(現時点では22)を選択し、保存します。

これでSlackにメッセージ送信する準備が出来ました。
Scriptの設定
以下のソースコードを貼り付けます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// slackに作成したAppの「OAuth Tokens」(Install Appから参照) const SLACK_TOKEN = 'xoxb-1217668675873-...........'; // ★★Slackアプリで発行されたトークに変更★★ // 通知したいチャンネルの名前 const CHANNEL_NAME = '#チャットワーク通知'; // ★★連携するSlackのチャンネル名に変更★★ // https://api.slack.com/methods/chat.postMessageのArgumentsが利用可能 const OPTIONS = {username: 'chatwork'}; // チャットワークのaccount_idと名前 const ACCOUNTS = {'3784xxxx':'チャットちゃん', '3784xxxx':'通知くん'}; // ★★チャットワークのIDと表示する名前に変更★★ /** * webhookから呼び出されるpost処理 */ function doPost(e) { // リクエストからJSONデータを取得 const obj = JSON.parse(e.postData.contents); // chatworkのから受け取ったメッセージ const body = obj.webhook_event.body; // chatworkの発言者アカウントID const account_id = obj.webhook_event.account_id; // 名前変換 var name = 'アカウントID未設定'; if (account_id in ACCOUNTS) { name = ACCOUNTS[account_id] + 'さん'; } // メッセージの設定(投稿したい内容に合わせて変更) var message = ':chatwork: '; // slackにチャットワークアイコンを表示(事前にアイコン要登録) message += '*' + name + '*'; //「*」で囲むと名前が太字 message += '\n\n'; // 名前の下に改行2つ message += body; // slackに投稿 const slackApp = SlackApp.create(SLACK_TOKEN); // 投稿チャンネル, メッセージ, 投稿オプションを引数に設定してpost slackApp.postMessage(CHANNEL_NAME, message, OPTIONS); } |
ソースコードの以下の箇所を変更
const SLACK_TOKEN = 'xoxb-1217668675873-.....';
Slackアプリのトークンを設定しますconst CHANNEL_NAME = '#チャットワーク通知';
連携するSlackのチャンネル名を設定しますconst ACCOUNTS = {'3784xxxx':'チャットちゃん', '3784xxxx':'通知くん'};
チャットワークのグループに参加している人のIDとSlackに表示した名前の紐づけをします
※Slackアプリの設定をしていない場合は、こちらの記事を参考にアプリの作成を行ってください。
【Slack】無料版でも簡単に作れるSlackアプリで通知Botを作る方法
アプリケーションの公開
入力したソースコードに外部からアクセスできるようにアプリケーションを公開します。
公開を行うと発行されるURLから【 doPost(e) 】メソッドにPOSTアクセスが出来るようになります。
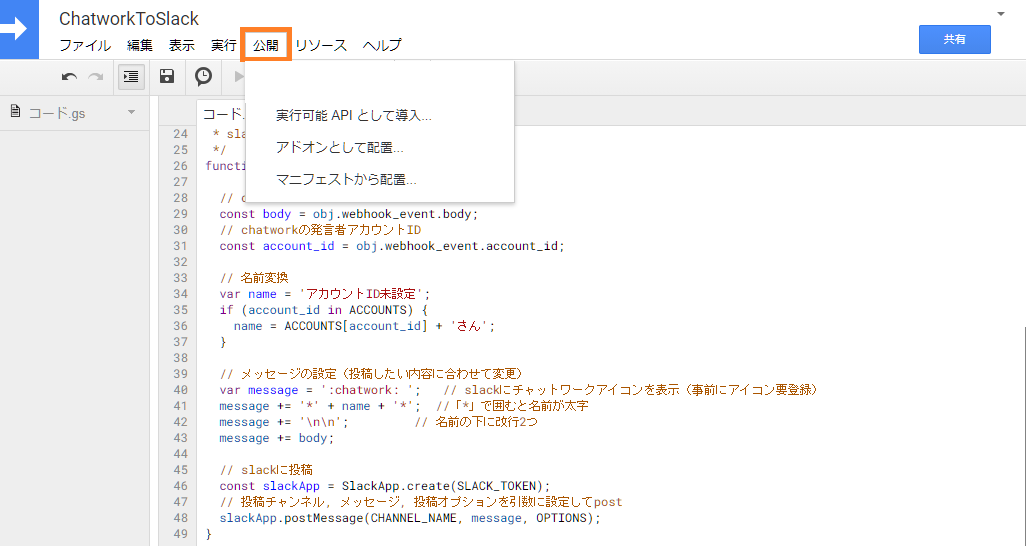
「公開」メニューの「ウェブアプリケーションとして導入」を選択します。

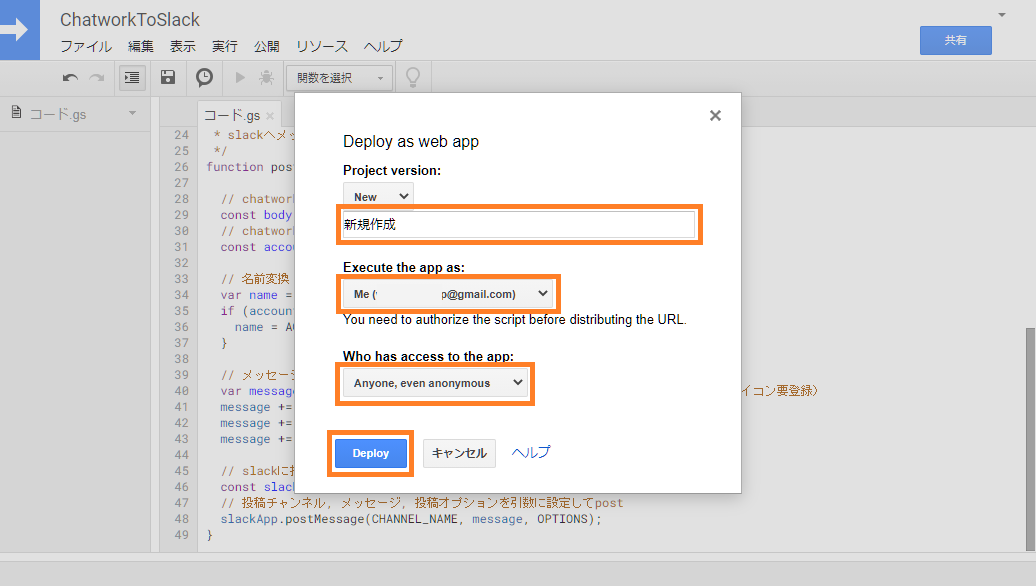
内容を設定し「Deploy」をクリックします。

- Project version:メモを入力(なんでもOK)
- Execute the app as:「Me(自分のアカウント)」を選択
- Who has access to the app:「Anyone,even anonymous」を選択
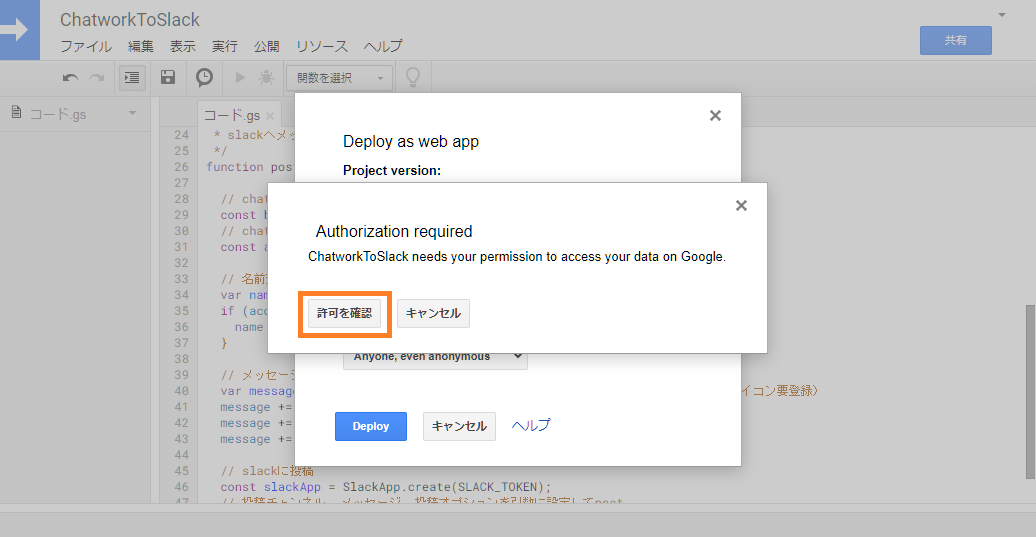
認証確認がいくつか出てくるので、許可しながら画面を進めます。

途中で警告が出た場合は、詳細を表示してアプリに移動します。
安全ではないと出ますが、自分が設定したアプリのため問題無しです。

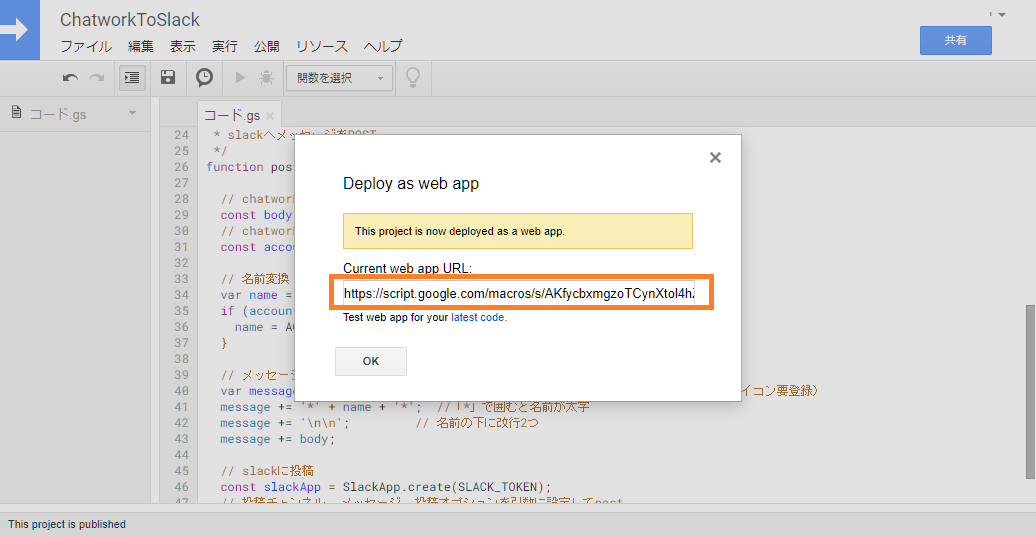
認証が完了すると、URLが発行されます。
このURLでGoogle Apps Scriptのプログラムにアクセスができます。
この後の手順でチャットワークのWebhookに登録にしますので、コピーしておいてください。

Slackの絵文字登録(割愛してもOK)
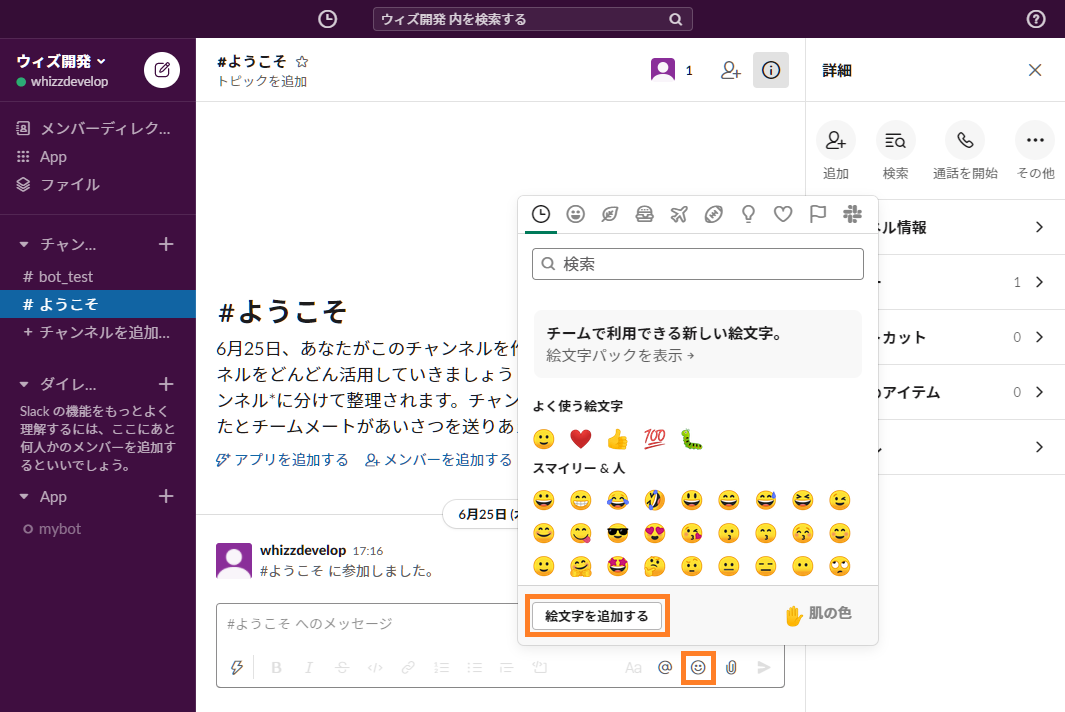
Slackにチャットワークの絵文字を登録します。
送信されたメッセージがチャットワークからと分かりやすくするために
Slackの絵文字にチャットワークアイコンを登録します。
チャットワークのロゴマークは公式サイトからダウンロードができます。
https://go.chatwork.com/ja/download/cw_logo.html
サンプルではロゴマークの「cw_logomark_color.png」を使いました。

絵文字の名前は「chatwork」です。
Google Apps Scriptの設定も「chatwork」で呼出しています。

チャットワーク設定
続いてチャットワークの設定です。
チャットワークの「Webhook機能」を利用し、Google Apps Script に設定したプログラムから
Slackにメッセージを連携します。
Chatwork Webhookとは
チャットルームにメッセージ送信や、編集などがあったと同時に、
指定したURLに通知を行うことが出来る機能です。
今回はメッセージが投稿されたタイミングで、Google Apps Scriptで
設定したURLにチャットワークの投稿内容を送信します。
チャットワークWebhookにGoogle Apps ScriptのURLを設定
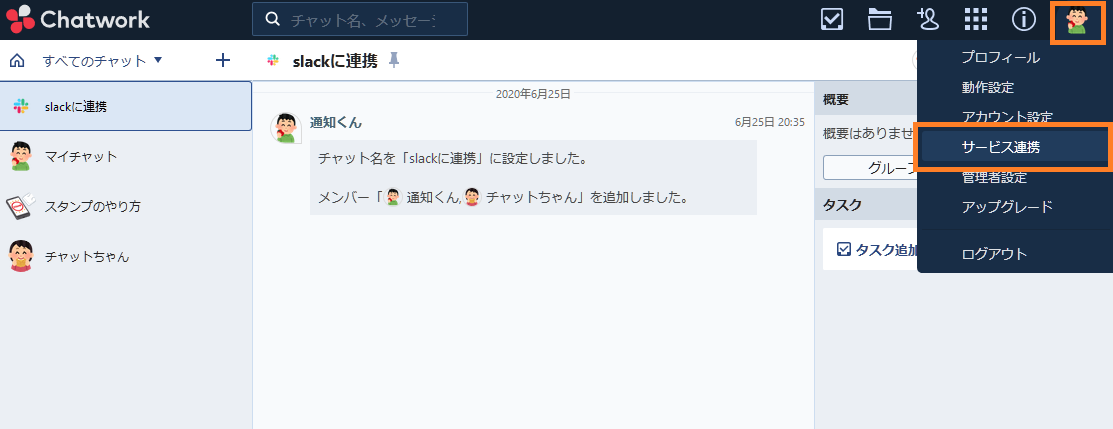
自分のアイコンから、「サービス連携」メニューを選択します。

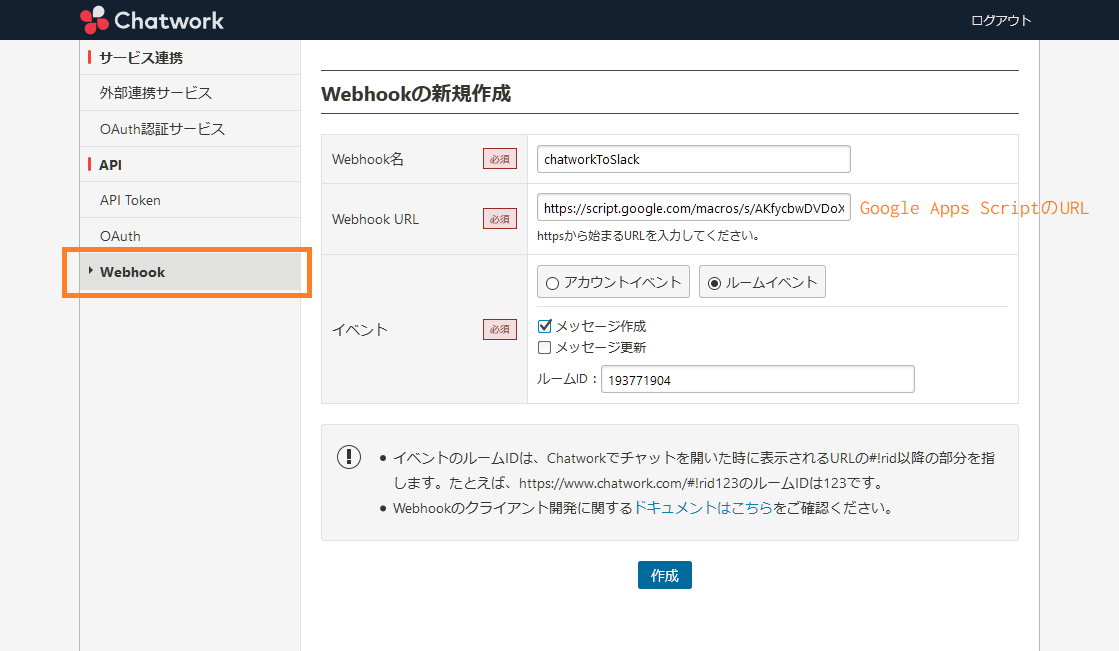
各項目を設定して「作成」します。

- Webhook名:任意の名前でOK
- Webhook URL:Google Apps Scriptの公開で発行されたURL
- イベント:ルームイベントを選択
- イベント:メッセージ作成、更新は通知したい内容を選択
- ルームID:通知させたいチャットルームのID(IDは入力画面下の説明参照)
以上で設定が完了です。
チャットワークのメッセージがSlackにも連携されるようになります。
チャットワークからSlackに通知
今回のサンプルでは、チャットワークの「slack通知」ルームのメッセージを
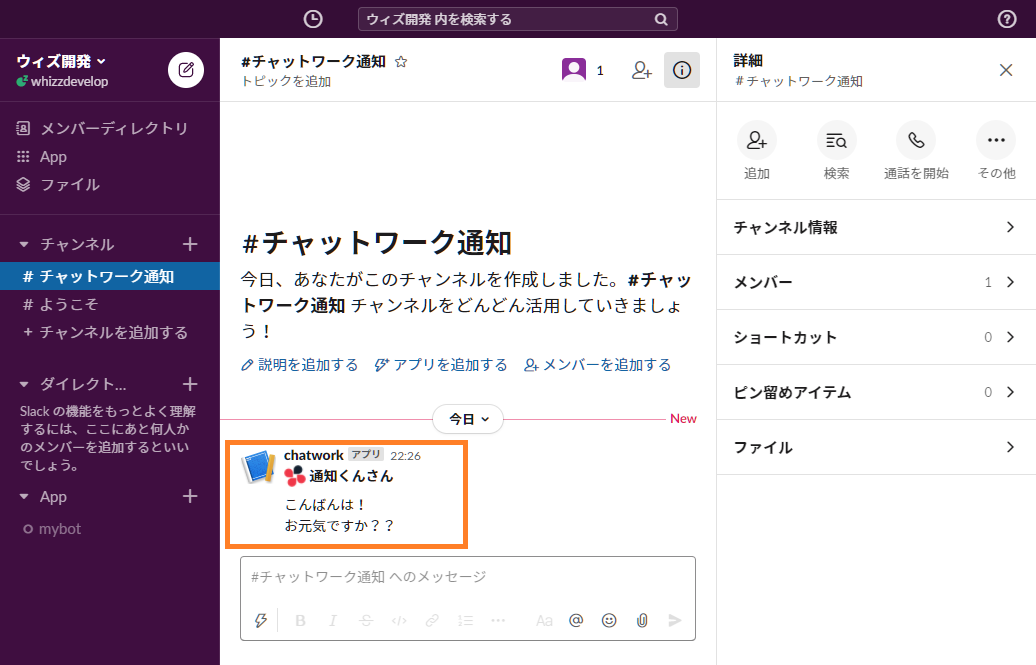
Slackの「チャットワーク通知」チャンネルに連携されます。
やってみましょう。
通知くんがチャットワーク投稿しました。

Slackに連携することができました。

ここで表示されている名前はGoogle Apps Scriptに設定したこの部分で変換されています。
const ACCOUNTS = {'3784xxxx':'チャットちゃん', '3784xxxx':'通知くん'};
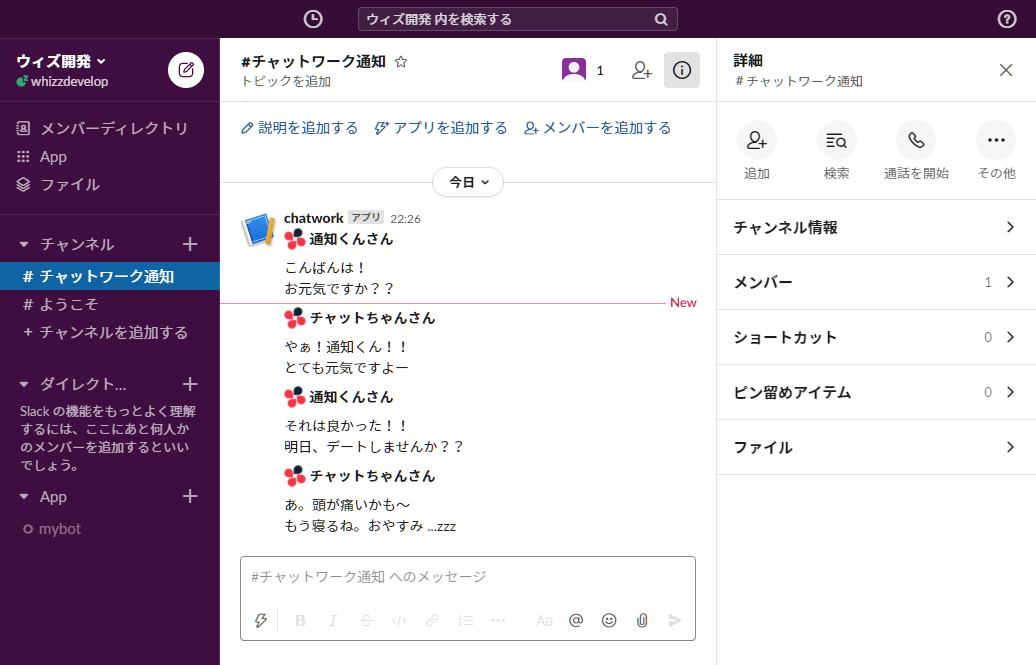
チャットちゃんとのやりとりも全てSlackに通知されましたね。


うまく設定できましたか?
これでチャットワークとSlack両方監視しておかなくても、Slackだけで見逃しが無くなりますね。
効率化を図りたい方は、是非お試しください。
ウィズテクノロジーで一緒に働きませんか?
分野を限定せず幅広い事業を展開。新しい技術の導入にも積極的に取り組んでおり、チャレンジや成長する機会が沢山。
あなたの経験・知識を活かしながら一緒にIT業界を盛り上げて行きましょう!
採用情報詳細はコチラ










